JaveScript/JaveScript
Chrome Service Worker - Background sync 기능
알면 알 수록 재밌다!
2024. 5. 28. 17:25
문제 상황 : 현재 웹 어플리케이션으로 모니터링을 하는데, 아이패드가 꺼지면 화면에 counting이 동작 안하는 문제가 발생했다고 한다.
이유 : 웹 브라우저나 운영체제의 에너지 절약 기능 때문에 백그라운드에서 실행 중인 프로세스인 웹 페이지의 javascript가 멈추거나 제한 되는 현상이다.

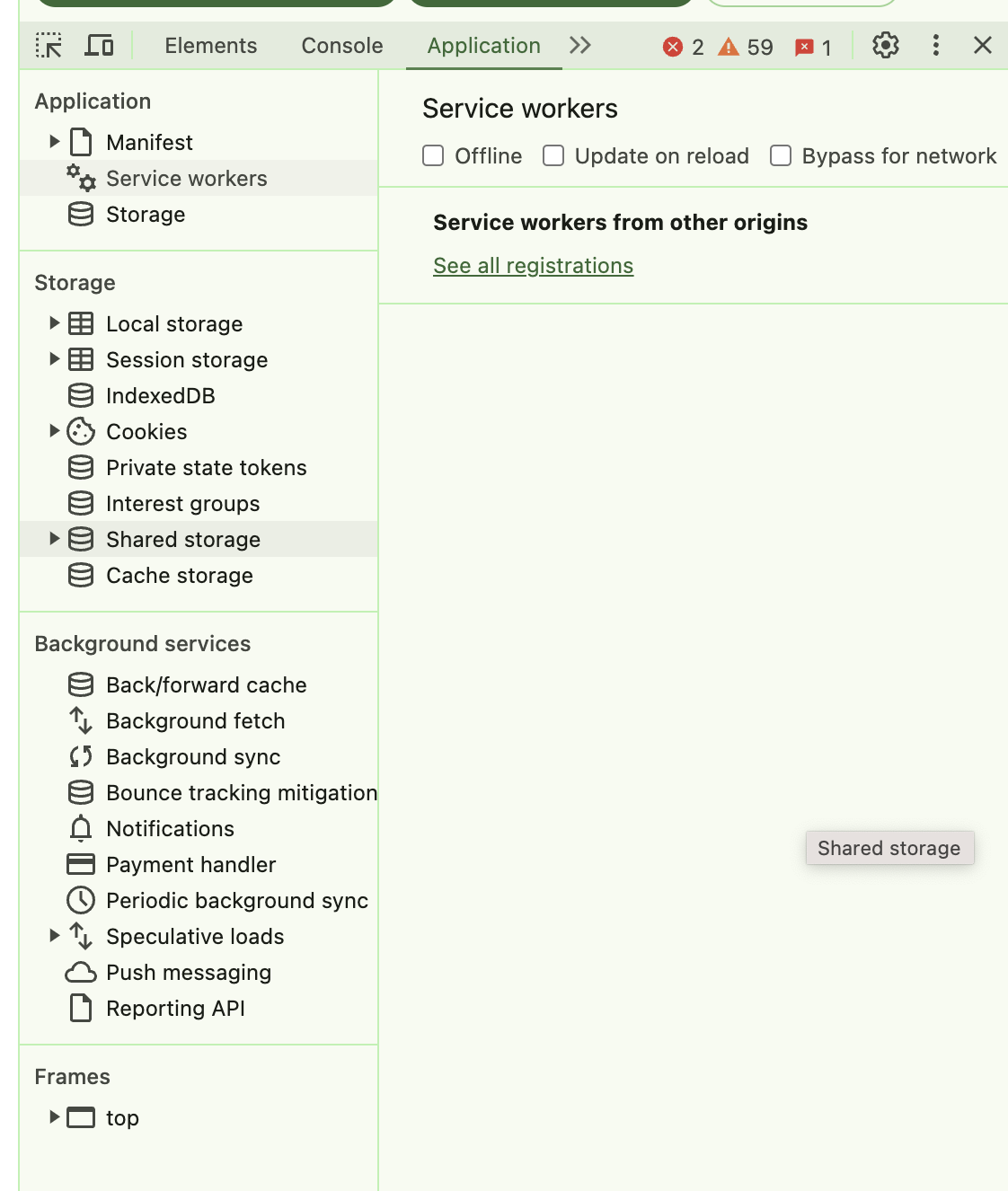
위처럼 application/service workers를 확인하면 위 페이지가 뜬다.
background services에서 background sync 가 제대로 설정되어 있는지 확인해야한다.
위 과정으로 현재 페이지에 등록된 서비스 워커를 확인할 수 있게 된다.
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('/service-worker.js')
.then(registration => {
// 작업할거
}).catch(error => {
// 에러 리턴
});
}
/service-worker.js에 하고자하는 이벤트를 작성해두면, 서비스 워커에 등록되어서 백그라운드에서 원하는 동작을 하게 할 수 있다.
navigator.serviceWorker.register() 함수를 호출하여 성공할 경우 registration 객체가 생성되는데, 등록된 서비스 워커에 대한 정보를 제공하고 해당 서비스 워커를 제어하는데 사용한다.