모던 자바스크립트 스터디 1일차로 5,6장을 읽었다.
expressjs를 다루면서 Null과 undefined를 제대로 알지 못하고 다룬것 같아서 다시 공부했다.
1. 차이점
type이 다르다.

undifined는 Type이 undefined로 단순히 undefined을 리턴한다.
undefined라는 하나의 타입인것이다.

null은 type이 object로 빈 오브젝트이다라는 걸 보여준다.
결론
# undefined
정의되지 않은 값은 변수에 값이 할당되지 않은 경우 사용되는 기본 값입니다.
# null
비어 있거나 존재하지 않는 참조를 나타내는 기본 값입니다.궁금증1

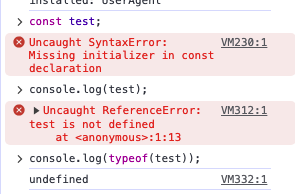
위 사진을 보라.
null은 type이 오브젝트고, undefined는 undefined였다.
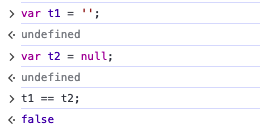
근데 왜 둘이 비교했을때, true가 나오는가?
이유
'엄격하지 않은 동등 연산자 ==' 사용하여 배열을 문자열과 비교하기 때문에 비교하기 전에 값을 동일한 유형으로 캐스팅하려고 시도했기 때문이다.
# null이 ""로 변환됨
[null].toString(); // ""
# undefined도 ""로 변환됨
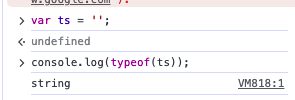
typeof ""; // string
# "" 끼리 비교함
"" == "" # true가 됨궁금증2
'' == null 은 true 일까?

땡이다!
false이다.

이유는 간단하다.
''는 undefined라는 하나의 타입이 아니라 스트링이다.
스트링과 오브젝트는 타입도 다르다.
''는 ''라는 스트링 값인것으로 보면된다.
참고
https://stackoverflow.com/questions/25531424/why-is-null-true-in-javascript
null과 undefined 정리 블로그
'JaveScript > JaveScript' 카테고리의 다른 글
| 모던자바스크립트 11, 12장 스터디 (0) | 2023.11.18 |
|---|---|
| 모던 자바스크립트 9, 10장 스터디 (0) | 2023.11.17 |
| 왜 NaN === NaN 는 false이고 0 === -0은 true 일까? (0) | 2023.11.16 |
| 자바스크립트에서 세미콜론은 필수인가? (0) | 2023.11.13 |
| Date객체가 반환하는 시간과 toISOString() 함수의 반환 시간이 다른 문제 (0) | 2023.11.06 |