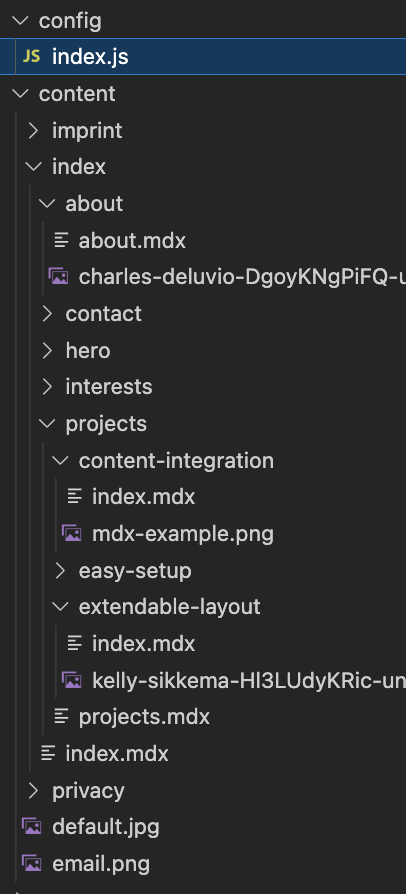
vscode와 연결해 둔 디렉토리를 봐보자.

작업은 이 안에서 텍스트만 바꿔주면 된다.

우선 사이트를 열었을 때 뜨는 타이틀부터 바꿔주자.


수정하고 저장하면 자동으로 바뀐다.
저 옆에 G모양의 Icon도 바꿔보자.


config.js를 보니까 이름이 favicon-32x32.png인가보다.
flaction에서 적당한 아이콘을 32x32사이즈로 구한다.

이름은 favicon-32x32.png으로 붙여서 replace해준다.

사이트 아이콘도 바뀌었다.
이런식으로 텍스트만 바꾸면 포트폴리오 사이트가 만들어진다.

다 완성되면 github pages를 이용해 도메인 붙이는 것까지 해보고자 한다.
'기타' 카테고리의 다른 글
| 업무 중 질문 정리 (0) | 2024.05.17 |
|---|---|
| node-wit 사용 후기 (1) | 2023.12.15 |
| iterms에서 warp으로 넘어간 후기 (0) | 2023.07.12 |
| Gatsby로 포토폴리오 만들기 - (3) (0) | 2023.03.09 |
| Gatsby로 포토폴리오 만들기 - (1) (0) | 2023.03.07 |